GetSimple CMS
Данный раздел предназначен специально для GetSimple CMS и посвящен различным разработкам на этом движке.
Версии движка
Установка CMS достаточно простая: распаковать архив в нужную папку хостинга, открыть эту папку в браузере, следовать дальнейшем инструкциям установщика движка.
- Требования к серверу
- UNIX/Linux/Windows OS
- PHP 5.2+
- Apache/IIS
- Apache mod_rewrite / IIS URL Rewrite на хостинге
- ZipArchive PHP модуль
- cURL PHP модуль
- GD Library PHP модуль
- SQLite PHP модуль для некоторых плагинов
- GetSimple CMS 3.3.13 (CKEditor)
- GetSimple CMS 3.3.15 (CKEditor) / Update to 3.3.15 (CKEditor) - распаковать с заменой в корневую папку CMS
- GetSimple CMS 3.3.16 (CKEditor) / Update to 3.3.16 (CKEditor) - распаковать с заменой в корневую папку CMS
Конфигурация
Конфигурация движка находится в файле gsconfig.php, корневой директории сайта. Настройки выполняются путём изменения PHP констант файла вручную (для включения параметра необходимо убрать символ решётки #).
- GSLOGINSALTДобавляет дополнительное хеширование пароля администратора уникальным модификатором (salt) в качестве дополнительной меры безопасности системы. Для получения рекомендуемых значений воспользуйтесь ссылкой: http://get-simple.info/api/security/.
# define('GSLOGINSALT', 'your_unique_phrase'); - GSUSECUSTOMSALTВыключает автоматическое генерирование уникального модификатора (salt) для применения пользовательской уникальной строки. Используется для cookie-файлов и безопасной загрузки файлов на сервер. Для получения рекомендуемых значений воспользуйтесь ссылкой: http://get-simple.info/api/security/.
# define('GSUSECUSTOMSALT', 'your_new_salt_value_here'); - GSIMAGEWIDTHУстанавливает ширину миниатюр для загруженных изображений по умолчанию.
define('GSIMAGEWIDTH', '300'); - GSADMINЗадает имя директории панели администратора на сайте.
# define('GSADMIN', 'admin'); - GSDEBUGВключение режима отладки для отслеживания ошибок на сайте.
# define('GSDEBUG', TRUE); - GSDONOTPINGОтключение автоматического оповещения поисковых систем при генерации карты сайта (файла sitemap.xml).
# define('GSDONOTPING', 1); - GSNOCSRFОтключение защита от CSRF (Подделка межсайтовых запросов).
# define('GSNOCSRF', TRUE); - GSCHMODУстанавливает права доступа 0755 на все ваши файлы и папки.
# define('GSCHMOD', 0755); - GSDOCHMODОтключение функции CMS gs_chmod().
# define('GSDOCHMOD',false); - GSCANONICALВключает каноническое перенаправление. Использовать с осторожностью.
# define('GSCANONICAL', 1); - GSNOUPLOADIFYОтключает загрузчик uploadify. В этом случае загрузка происходит через обыкновенную HTML форму.
# define('GSNOUPLOADIFY', 1); - GSEDITORHEIGHTУстанавливает высоту окна WYSIWYG-редактора в пикселях (500px по умолчанию).
# define('GSEDITORHEIGHT', '400'); - GSEDITORTOOLВыводит на экран дополнительную панель инструментов (Advanced) WYSIWYG-редактора, включающую в себя инструменты для заголовков и стилей, либо создает пользовательскую (custom) конфигурацию для редактора.
# define('GSEDITORTOOL', 'advanced'); - GSEDITOROPTIONSУказывает дополнительные настройки для WYSIWYG-редактора.
define('GSEDITOROPTIONS', ''); - GSEDITORLANGУстанавливает язык интерфейса WYSIWYG-редактора (по умолчанию – английский (en))
# define('GSEDITORLANG', 'en'); - GSFROMEMAILУстановить адрес электронной почты с которого было отправлено сообщение CMS.
define('GSFROMEMAIL', 'no-replay@'.$_SERVER['HTTP_HOST']); - GSAUTOSAVEУстановить адрес электронной почты с которого было отправлено сообщение CMS.
# define('GSAUTOSAVE', 900); - GSEXTAPIВключение внешнего API, ссылка на страницу с ключом будет показана на странице настроек - "API Конфигурация".
# define('GSEXTAPI', 1); - setlocaleУстанавливает настройки локали CMS.
setlocale(LC_ALL, 'ru_RU.UTF8', 'ru.UTF8', 'ru_RU.UTF-8', 'ru.UTF-8', 'ru_RU', 'ru'); - GSNOCDNПроизводит загрузку jQuery с текущего сервера, а не с CDN репозиториев.
# define('GSNOCDN', true); - GSNOHIGHLIGHTОтключить подсветку кода в редакторе тем.
# define('GSNOHIGHLIGHT', true); - GSTIMEZONEУстановка часового пояса для CMS по умолчанию.
# define('GSTIMEZONE', 'Europe/Moscow'); - SUPPRESSERRORSПодавляет вывод php-ошибок в CMS, игнорируя настройки php.ini.
define('SUPPRESSERRORS', true); - GSNOAPACHECHECKОтключение проверки веб-сервера Apache.
define('GSNOAPACHECHECK', true); - GSNOVERCHECKОтключает уведомление об обновлениях GetSimple CMS и проверку версий.
define('GSNOVERCHECK', true); - GSSTYLEВключает альтернативные стили админ-панели (стили кэшируются).
GSSTYLEWIDE - ширина в зависимости от разрешения экрана.
GSSTYLE_SBFIXED = фиксация сайдменю.# define('GSSTYLE', GSSTYLE_SBFIXED); # define('GSSTYLE', GSSTYLEWIDE); # define('GSSTYLE', implode(',', array(GSSTYLEWIDE,GSSTYLE_SBFIXED))); - GSNOSITEMAPОтключает автоматическую генерацию карты сайта (файла sitemap.xml).
# define('GSNOSITEMAP', true); - I18N_SINGLE_LANGUAGEОтключает смене языков в плагине i18n.
# define('I18N_SINGLE_LANGUAGE', true); - I18N_IGNORE_USER_LANGUAGEИгнорирует язык браузера пользователя.
# define('I18N_IGNORE_USER_LANGUAGE', true); - GSAUTOMETADВключает автоматическое создание мета-тэга description, если поле страницы не содержит никакой информации.
# define('GSAUTOMETAD', true); - GSMERGELANGУстанавливает язык по умолчанию, при отсутствии перевода каких-либо строк в языковом файле CMS (по умолчанию 'en_US').
# define('GSMERGELANG', false); - GSNOFRAMEОтключает защиту от загрузки страниц во фрейме (Clickjacking). Можно использовать значения: false, GSFRONT, GSBACK или GSBOTH.
# define('GSNOFRAME', GSBOTH); - GSFORMATXMLФорматирует XML файлы, придавая удобочитаемый вид.
# define('GSFORMATXML', true); - GSUPLOADSLCКонвертирует расширения загружаемых файлов в нижний регистр, например .mp3 вместо .MP3.
# define('GSUPLOADSLC', false);
Плагины (рекомендуется php 5.6+)
Для использования плагинов распакуйте полученный архив в папку сайта plugins, в админ-панеле перейдите в раздел "Плагины" и включите нужный вам плагин.
- Календарь
 С помощью этого плагина вы можете создать простой календарь и добавлять туда события с описанием. Присутствует три разных вида календаря: календарь, мини-календарь (для боковой панели) и список событий.
С помощью этого плагина вы можете создать простой календарь и добавлять туда события с описанием. Присутствует три разных вида календаря: календарь, мини-календарь (для боковой панели) и список событий.
Код календаря:
Код списка событий текущего месяца (на выбранной для показа сообщений странице указывать не нужно - список там уже есть):<?php c_calendarMini(); ?>
Ссылка на скачивание<?php c_calendarEvents(); ?> - DynPagesДанный плагин предлагает возможность использования компонентов прямо в редакторе.
Для использования плагина создайте компонент, после чего вставьте код (шорткод) в редакторе страниц:
Где component_name - название компонента.{% component_name %}
В компонент так же можно передавать параметры, используя глобальную переменную $args. Например, создав компонент:
И используя код:<?php global $args; echo $args[0]; ?>
В результате на странице будет выводиться param 0.{% component_name "param 0" %}
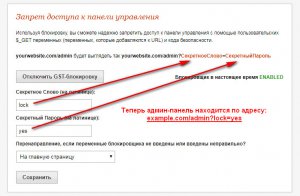
Ссылка на скачивание - GST AdminLock
 Плагин предназначен для скрытия админ-панели путем добавления дополнительных данных в URL адрес (переменная=пароль).
Плагин предназначен для скрытия админ-панели путем добавления дополнительных данных в URL адрес (переменная=пароль).
Плагин рекомендуется к использованию всем, кто пользуется данной CMS. После установки плагина выберите в разделе настроек пункт GST-блокировщик и включите блокировку.
После включения не забывайте ваши новые данные, иначе вы не сможете попасть в панель управления сайтом.
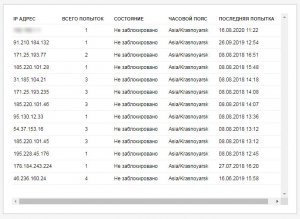
Ссылка на скачивание - kt block login
 Простой плагин, который блокирует IP-адрес на час после трех неудачных попыток ввода логина и пароля в админ-панеле.
Простой плагин, который блокирует IP-адрес на час после трех неудачных попыток ввода логина и пароля в админ-панеле.
Настоятельно рекомендуется установить этот плагин всем, кто пользуется данной CMS. После установки плагина вы можете отслеживать попытки входа в CMS во вкладке Блокировщик IP, разделе Плагины.
Для изменения времени отредактируйте файл kt-blocklogin.php, за время бана отвечает константа KTBANTIME (время указывается в секундах).
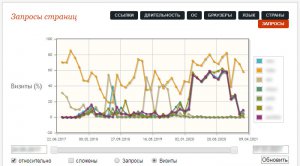
Ссылка на скачивание - HitCount
 Плагин статистики посещений вашего сайта, является аналогом Google Analytics.
Плагин статистики посещений вашего сайта, является аналогом Google Analytics.
Плагин умеет выводить некоторые данные на вашем сайт, отслеживать загрузку файлов (через обработчик само собой), рисовать графики, имеет черный список адресов, для исключения посещений с вашего или иного IP и многое другое.
Перед установкой плагина проверьте, что директория /data/other/ имеет права на запись файлов, а так же проверье наличие запрета просмотра файлов данной директории с браузера.
P.S. Версия на этом сайте экслюзивна и специально исправлена для PHP 7+.
Ссылка на скачивание - i18nПлагин добавляет на сайт иерархическое меню и многоязычную поддержку.
Плагин имеет довольно большую документацию, популярно расписанную на сайте GetSimple CMS по-русски.
P.S. Версия на этом сайте экслюзивна и специально исправлена для PHP 7+.
Ссылка на скачивание - i18n SearchПлагин предназначен для создания поиска на сайте, вывода тегов, случайных статей и других интересных возможностей.
Документация плагина представлена на сайте GetSimple CMS по-русски.
P.S. Версия на этом сайте экслюзивна и специально исправлена для PHP 7+.
Ссылка на скачивание - i18n Custom FieldsПлагин предназначен для создания дополнительных полей, при редактировании страницы, эти поля можно использовать в дальнейшей разработке.
Документация плагина представлена на сайте GetSimple CMS по-русски.
P.S. Версия на этом сайте экслюзивна и специально исправлена для PHP 7+.
Ссылка на скачивание - News Manager
 Многофункциональный плагин новостей, позволяющий создавать новостную ленту на вашем сайте, поиск по новостям и даже RSS канал новостей.
Многофункциональный плагин новостей, позволяющий создавать новостную ленту на вашем сайте, поиск по новостям и даже RSS канал новостей.
Необходимая документация плагина находится на сайте GetSimple CMS по-русски.
Ссылка на скачивание - Lightbox plugin
 Создание простой галереи на сайте стало возможно благодаря этому плагину, кроме того плагин имеет хороший функционал для просмотра полноразмерных изображения из миниатюр.
Создание простой галереи на сайте стало возможно благодаря этому плагину, кроме того плагин имеет хороший функционал для просмотра полноразмерных изображения из миниатюр.
Для просмотра возможностей плагина достаточно в редакторе вставить миниатюру изображения и после сохранения страницы на сайте кликом на эту миниатюру можно наблюдать полноразмерное изображение.
Изображения можно объединять в группы, для этого необходимо назначить одинаковый класс миниатюрам group*, например: group1, group2, group-img1, group-gallery2 и т.д.
Настройки плагина и документация находятся в разделе Плагины -> Настройка Lightbox.
Ссылка на скачивание / Версия от opiums / Демонстрация - MetaRobotsПлагин, добавляющий галочку Включить NoIndex & NoFollow в редактор страниц движка (в свойствах).
Для плагина обязательно наличие кода get_header() в HTML разделе head.
Если галочка включена, то на странице добавляется код:
Ссылка на скачивание<meta name="robots" content="noindex, nofollow"> - MetaRobots - Sitemap patchДополнительный плагин для MetaRobots, позволяющий отключить индексацию ненужных страниц в sitemap.xml.
Карта сайта создается плагином i18n (вместо GS) таким образом, чтобы другие плагины, такие как News Manager, не могли туда добавлять свои собственные записи.
Если вы используете стандартный i18n, то вам потребуется вставить этот код в файл /plugins/i18n_base/sitemap.class.php:
Код необходимо вставить между 61 и 62 строками (в i18n версии 3.2.8), перед этим:$xml = exec_filter('sitemap',$xml); // patch
Ссылка на скачиваниеXMLsave($xml, $file); - SimpleBreadcrumbsПростой и удобный плагин для создания хлебных крошек на сайте.
После включения плагина можно воспользоваться такой конструкцией:
Результатом выполнения будет что-то типа такого:<?php /*$mainp = return_i18n_pages()['index']['title'];*/ $mainp = '<i class="pe-7s-home"></i>'; get_breadcrumbs(return_page_slug(),$mainp); ?>
Ссылка на скачивание<ul class="breadcrumb"> <li><a href="https://example.com/" title="Главная страница"><i class="pe-7s-home"></i></a></li> <li><a href="https://example.com/index/parent/" title="Parent">Parent</a></li> <li class="active">Модерн</li> </ul> - Простые контакты
 Данная версия плагина сильно отличается от оригинала и была сильно переработана в следствии атак спама на почтовые ящики.
Данная версия плагина сильно отличается от оригинала и была сильно переработана в следствии атак спама на почтовые ящики.
Особенности:- Контрольный вопрос был заменён на логический, т.к. математические вопросы такого типа боты обходят
- Добавлен в форму htmlspecialchars(), для предотвращения XSS атак
- Добавлена кодировка UTF-8: header('Content-Type: text/html; charset=utf-8')
- Email'ы для отправки прописываются в 15 и 16 строках
- Для установки плагина в шаблон можно использовать такой код:
<?php if (function_exists('sc_mail')) { sc_mail(); } ?><?php if (function_exists('sc_form')) { sc_form(); } ?>
- Components Highlight
 Плагин добавляет подсветку кода (WYSIWYG редактор CodeMirror) к полям компонентов в разделе панели управления сайта - Редактировать компоненты.
Плагин добавляет подсветку кода (WYSIWYG редактор CodeMirror) к полям компонентов в разделе панели управления сайта - Редактировать компоненты.
Для изменения высоты компонентов необходимо в файле плагина изменить значение max-height (54 строка):
Ссылка на скачивание.CodeMirror, .CodeMirror-scroll {height: auto; max-height: 500px;} - Guestbook with pre-moderation
 Плагин гостевой книги (отзывов на сайте) с предварительной модерацией. Особенности:
Плагин гостевой книги (отзывов на сайте) с предварительной модерацией. Особенности:- Своя капча, которую пока что не пробивают боты, кому то может показаться сложной
- Добавлены настройки где можно и нужно указывать почты
- Возможность обратной сортировки
- Возможность отключения оповещения и даты
- Добавлен визуальный редактор nicEdit, который можно отключить
- Рейтинг (оценки)
- Постраничная навигация отзывов, с изменение кол-ва на страницу
- Премодерация отзывов, которая находится в разделе Тема -> Модерация отзывов
- Переведён на русский язык
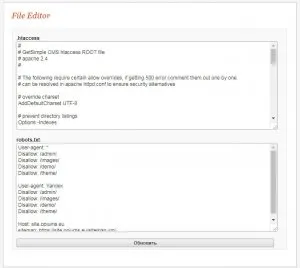
Ссылка на скачивание / Демонстрация<!-- Otzivy Start --> <div class="product-section section pt-70"> <div class="container"> <!--div class="section-title text-center mb-50"> <h2>Отзывы о нашей работе</h2> </div--> <?php get_gstbook('otzyvy') // Где otzyvy - ссылка страницы, можно заменить на $slug ?> </div> </div> <!-- Otzivy End --> - File Editor
 Плагин полезен тем, что позволяет редактировать 2 важных файла в корне сайта: .htaccess и robots.txt.
Плагин полезен тем, что позволяет редактировать 2 важных файла в корне сайта: .htaccess и robots.txt.
Функционал плагина находится в разделе настроек, пункт File Editor.
Для изменения данных в файлах достаточно ввести данные в поля и нажать кнопку Обновить.
Ссылка на скачивание - GZipIt
 Плагин включает сжатие GZip для zlib.output_compression. Скорее всего данное сжатие уже по умолчанию включено на большинстве из серверов, в плагин так же добавлена кнопка phpinfo(), позволяющая смотреть информацию о текущей конфигурации PHP на сервере.
Плагин включает сжатие GZip для zlib.output_compression. Скорее всего данное сжатие уже по умолчанию включено на большинстве из серверов, в плагин так же добавлена кнопка phpinfo(), позволяющая смотреть информацию о текущей конфигурации PHP на сервере.
Документация плагина находятся в разделе поддержка. Главная особенность плагина - HTML содержимого на сайте - функция в классе sanitize_output.
Так же добавлены функции контроля за PHP буфером, пример:
Ссылка на скачивание<?php GZipIt::buff_end('check', true); // Показывает уровень и название буферизации вывода GZipIt::buff_end('GZipIt::sanitize_output'); // Сбрасывает буфер по названию с конечного уровня /* HTML содержимое без сжатия */ GZipIt::buff_start('sanitize_output', 'GZipIt'); // Заново создает буфер по названию функции и класса /* HTML содержимое со сжатием */ ?> - Minifier
 Плагин написан на основе WP плагина Inline HTML, CSS & Javascript Minifier.
Плагин написан на основе WP плагина Inline HTML, CSS & Javascript Minifier.
Назначение плагина - сжимать css, js, html содержимое кода и, если код размещён отдельно, файлов .css и / или .js.
Документация плагина находятся в разделе поддержка, пункт Minifier.
При минимизации скриптов и стилей нужно обязательно учитывать пути как для минимизации, так и внутри самих файлов, особенно это касается функции css @import url(), которая будет искать файл там же где и произведён GET запрос. Т.е. нужно указывать полный путь от корня сайта, чтобы не возникло проблем с подключением.
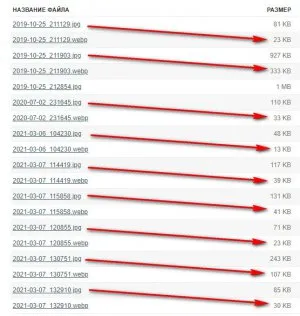
Ссылка на скачивание - GSWebP
 Плагин преобразовывает на страничке все .webp и .webp в .webp, если браузер поддерживает данный формат.
Плагин преобразовывает на страничке все .webp и .webp в .webp, если браузер поддерживает данный формат.
После преобразования плагин сохраняет файлы .webp в ту же папку, где была исходная картинка.
Плагин может использоваться как на Apache, так и на IIS, и был протестирован на обоих серверах и разных ОС.
Плагин использует конвертер от гугла cwebp, преобразующий .webp и .webp в .webp.
Так же потребуется внести некоторые корректировки в .htaccess или web.config для полноценной работы плагина.
Полная документация и нужная информация содержится в разделе поддержка, пункт GSWebP.
Ссылка на скачивание - ruShop
 Плагин предназначен для создания магазина на данной CMS. Товары, категории и данные корзины хранятся в БД (базе данных) SQLite или MySQL.
Плагин предназначен для создания магазина на данной CMS. Товары, категории и данные корзины хранятся в БД (базе данных) SQLite или MySQL.
Префикс названия плагина ruShop предполагает его использовать на территории РФ, в качестве валюты используется ₽ (рубль).- После установки плагина и открытия в админ-панеле, вкладки ruShop потребуется первоначальная настройка - выбор БД. Если выбрать sqlite то будет создан файл .db в каталоге сайта plugins/ruShop/data. Для этого пути изначально должны быть выданы права на чтение и запись. Если выбрать mysql, то потребуется указать адрес сервера, имя БД, пользователя mysql и соответственно пароль.
- По завершению начальной настройки будет создан файл в формате php с тестовой конфигурацией, которую нужно будет настроить под себя. Подробное описание настроек находится в разделе помощи плагина.
- После сохранения всех настроек можно начинать наполнять магазин товарами и создавать необходимые каталоги, а так же создать алиасы и сгенерировать yml файл для яндекс маркета.
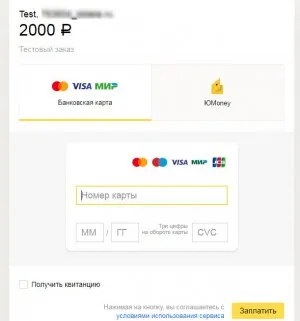
- ЯКасса


 Плагин разработан специально для интеграции яндекс кассы и данный CMS. Продукт является платным, поэтому ссылки на скачивание отсутствуют.
Плагин разработан специально для интеграции яндекс кассы и данный CMS. Продукт является платным, поэтому ссылки на скачивание отсутствуют. - ruQuiz


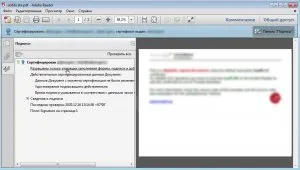
 Плагин тестирования и выдачи сертификатов для GetSimple CMS в PDF формате, подписанные электронной подписью. Продукт является платным, поэтому ссылки на скачивание отсутствуют.
Плагин тестирования и выдачи сертификатов для GetSimple CMS в PDF формате, подписанные электронной подписью. Продукт является платным, поэтому ссылки на скачивание отсутствуют.
Демонстрация - ruTicket
 Плагин предназначенный для автоматизация процессов технической поддержки. Имеется собственный гаджет для рабочего стола.
Плагин предназначенный для автоматизация процессов технической поддержки. Имеется собственный гаджет для рабочего стола.
Страница с тикетами умеет оповещать мелодией, если задать время для указанного тикета. Можно получать уведомления на E-mail, при получении нового тикета.
Продукт является платным, поэтому ссылки на скачивание отсутствуют. - ruSEO
 Основной целью данного плагина является устранение дубликатов по типу example.com/test/test/test/test/test/... Но кроме этого плагин ещё умеет:
Основной целью данного плагина является устранение дубликатов по типу example.com/test/test/test/test/test/... Но кроме этого плагин ещё умеет:- Удалять слэш в конце URL
- Удалять из строки URL index.php
- Производить перенаправления страниц (301 код)
Ссылка на скачивание - WYSIWYG_by_opiums
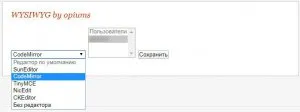
 Плагин позволяет установить редактор на выбор 1-му или нескольким пользователям в панели управления, или вовсе отключить его.
Плагин позволяет установить редактор на выбор 1-му или нескольким пользователям в панели управления, или вовсе отключить его.
В плагине содержатся такие редакторы, как CodeMirror, TinyMCE, SunEditor, NicEdit, стандартный CKEditor и возможность работать без редакторов.
Переключение редактора находится в разделе Настройки.
Ссылка на скачивание - TBlockIp
 Данный плагин позволяет ограничить кол-во запросов к вашему сайту на данном движке. При достижения ограничения выдаётся окно с вводом капчи, и ожиданием в 1 минуту (по умолчанию в настройках).
Данный плагин позволяет ограничить кол-во запросов к вашему сайту на данном движке. При достижения ограничения выдаётся окно с вводом капчи, и ожиданием в 1 минуту (по умолчанию в настройках).
Блокировку можно убрать введя код с картинки или же подождав заданное время. Кроме того имеется белый и черный список ip, позволяющий разрешать любые запросы, или же наоборот полностью заблокировать указанные ip-адреса.
Для изменения настроек плагина необходимо открыть файл плагина TBlockIp.php в папке TBlockIp и отредактировать начальные строки в классе.
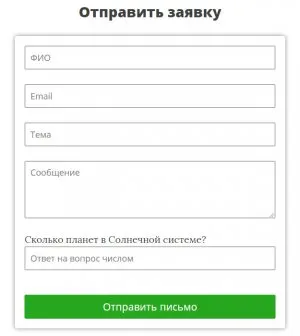
Ссылка на скачивание - opiums contact
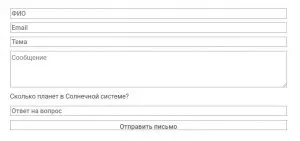
 Плагин контактной формы на основе "Простые контакты". В плагин добавлена возможность использовать как цифровую капчу, так и вопрос-ответ.
Плагин контактной формы на основе "Простые контакты". В плагин добавлена возможность использовать как цифровую капчу, так и вопрос-ответ.
Кроме того, существует 2 вида отправки сообщения на почту: стандартная функция PHP mail() и SMTP запрос (необходимо знать данные для подключения к SMTP серверу).
Для изменения настроек плагина (почту, сервер, порт, вопросы, ответы и др.) необходимо открыть исполняемый файл плагина и отредактировать начальные строки в классе.
При подключении плагина в шаблоне можно пользоваться такой конструкцией:
Ссылка на скачивание<?php if(class_exists('opiums_contact')) opiums_contact::form(); ?> - ruPload
 Данный продукт предназначен для полноценной замены swf загрузчика uploadify.
Данный продукт предназначен для полноценной замены swf загрузчика uploadify.
В следствии того, что с конца 2020 года flash player заблокирован и будет удалён из большинства современных браузеров, потребовалось разработать решение замены.
В классе плагина есть настройка позволяющая отключить собственный обработчик файлов, тогда загрузка будет выполняться стандартным обработчиком CMS и замена файлов будет производиться без вопросов и предупреждений.
Дополнительная полезная информация находится в разделе установки плагинов, ссылка "Документация" (доступна после установки плагина).
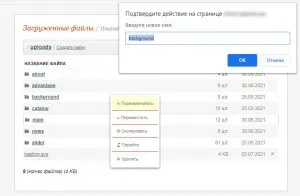
Ссылка на скачивание - ruPlsRename


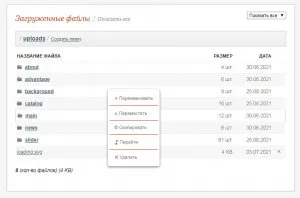
 Этот плагин добавляет возможность перименования, переноса и копирования папок и файлов.
Этот плагин добавляет возможность перименования, переноса и копирования папок и файлов.
Для вызова дополнительных функций (контекстного меню), после установки плагина, кликните правой кнопой мыши на нужно строке с файлом или папкой.
Переименование, перенос и копирование работает как для основных файлов, так и для миниатюр изображений, если такие имеются. Так же можно вручную задать папку загрузки и миниатюр в исходном файле, если в вашей CMS она имеет путь не по умолчанию.
Ссылка на скачивание - ruCatalog


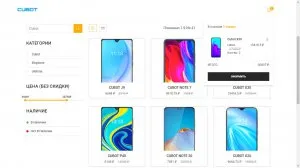
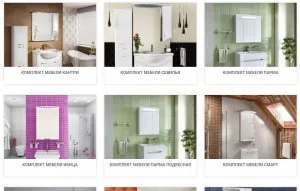
 Специализированный плагин для мебельного магазина, который сделает из вашего сайта настояший каталог. Разработку можно перепрофилировать под любой тип сайта-каталога.
Специализированный плагин для мебельного магазина, который сделает из вашего сайта настояший каталог. Разработку можно перепрофилировать под любой тип сайта-каталога.
В разделе администрирования плагина есть возможно указывать дополнительные параметры (можно заменить на любые иные) - размеры, варианты, умывальники и похожие товары.
В шаблоне сайта можно указать расположение, где будет выводиться каталог. Редактор продуктов и категорий достаточно прост и позволяет редактировать элементы "на лету".
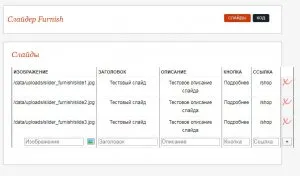
Продукт является платным, поэтому ссылки на скачивание отсутствуют. - Слайдер Furnish


 Этот плагин разработан для вывода слайдера jQuery Nivo Slider в шаблоне Furnish. Слайдер можно адаптировать к любому другому шаблону, для этого есть специальный раздел "код" в панели адмистирирования плагина.
Этот плагин разработан для вывода слайдера jQuery Nivo Slider в шаблоне Furnish. Слайдер можно адаптировать к любому другому шаблону, для этого есть специальный раздел "код" в панели адмистирирования плагина.
Все слайды, их параметры и в том числе сохраненный код слайдера хранятся в формате XML. Редактирование и сохранение слайдов происходит в режиме онлайн, а выбор изображений - дополнительным окном выбора файлов.
Продукт является платным, поэтому ссылки на скачивание отсутствуют.
Демонстрация - Отзывы, вопросы и ответы


 Плагин, предназначен упростить работу с функционалом отзывов, вопросов и ответов на сайте. Плагин можно адаптировать к любому шаблону, редактированием в коде html-верстки.
Плагин, предназначен упростить работу с функционалом отзывов, вопросов и ответов на сайте. Плагин можно адаптировать к любому шаблону, редактированием в коде html-верстки.
Основой для отзывов является скелет плагина Guestbook with pre-moderation. Отзывы можно размещать как компонентом, так и в шаблоне. Отзывы привязаны к страницам.
Продукт является платным, поэтому ссылки на скачивание отсутствуют. - Наши работы


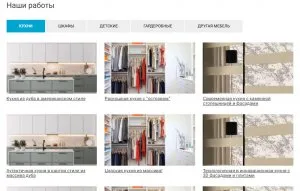
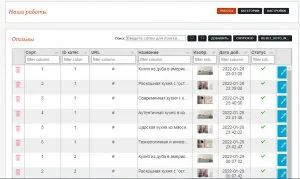
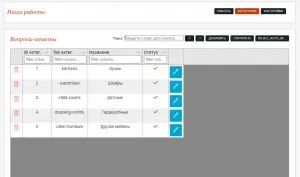
 Данный плагин показывает список работ в зависимости от категорий. Категории-вкладки можно переименовывать, сортировать и активировать.
Данный плагин показывает список работ в зависимости от категорий. Категории-вкладки можно переименовывать, сортировать и активировать.
Удобный редактор позволяет очень быстро наполнять плагин контентом и мгновенно редактировать в режиме онлайн. Существует возможность переименовать и адаптировать код плагина к любой тематике сайта.
Продукт является платным, поэтому ссылки на скачивание отсутствуют. - Возможные страницы


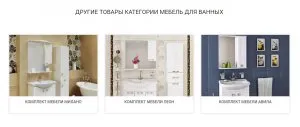
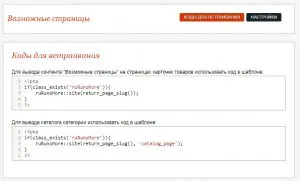
 Данный плагин показывает позволяет вывести блок "Возможные страницы" на сайте, возможна кастомизация заголовка и количества в коде плагина.
Данный плагин показывает позволяет вывести блок "Возможные страницы" на сайте, возможна кастомизация заголовка и количества в коде плагина.
Этим же плагином можно создавать каталоги категорий. Для полноценной работы плагина необходимо наличие базового плагина - i18n Custom Fields.
Продукт является платным, поэтому ссылки на скачивание отсутствуют. - creDateShow
 Модернизированный плагин другого автора, добавляет возможность редактирования параметров страницы, которые не доступны или скрыты изначально. Редактируются следующие параметры XML: creDate (Дата создания), pubDate (Дата публикации), menu (Название в хлебных крошках / меню).
Модернизированный плагин другого автора, добавляет возможность редактирования параметров страницы, которые не доступны или скрыты изначально. Редактируются следующие параметры XML: creDate (Дата создания), pubDate (Дата публикации), menu (Название в хлебных крошках / меню).
Ссылки в скобках позволяют перенести в поле ввода предыдущее значение для дальнейшего сохранения или восстановления последнего сохраненного параметра. Параметр menu может отличаться от заголовка статьи, и использоваться в хлебных крошках.
Ссылка на скачивание - Управление пользователями
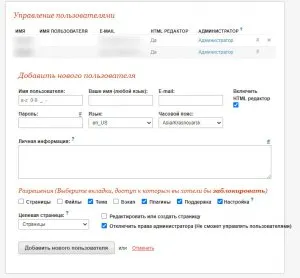
 Этот плагин предназначен для управления пользователями в админ-панеле. Есть возможность добавления нового пользователя, управления его правами и личной информацией, удаление этого пользователя, а также измение его пароля и электронной почты.
Этот плагин предназначен для управления пользователями в админ-панеле. Есть возможность добавления нового пользователя, управления его правами и личной информацией, удаление этого пользователя, а также измение его пароля и электронной почты.
Функционал плагина находится в разделе Настройки. Текущая версия плагина является форком от разработчика под ником maf.
Плагин многоязычный, существует возможность добавления дополнительных языков в папке плагина /user-managment/lang.
Если вы установите галочку Отключить права администратора, то даже при неотключенной странице Настройки, ссылка на редактирование этого плагина показана не будет.
Ссылка на скачивание - Блокировщик IP (ruBlockLogin)
 Альтернатива плагину kt block login. Выполняет тот же функционал, но написан на классах и имеет отличия в xml базе ip адресов.
Альтернатива плагину kt block login. Выполняет тот же функционал, но написан на классах и имеет отличия в xml базе ip адресов.
Функционал плагина находится в разделе Настройки. В отличии от аналога, существует возможность изменения настроек в начале файла плагина ruBlockLogin.php.
Есть возможность изменить адрес xml базы ip адресов, кол-во попыток авторизации, время бана в секундах, время авторизации в секундах для пользователя админ-панели.
Ссылка на скачивание
Компоненты
Компоненты - это редактируемые контейнеры с кодом, которые можно добавить в шаблон темы или редактор (используя плагин DynPages). Компоненты могут содержать как обычный текст, так и HTML-теги, JS-скрипты и PHP-код. Дополнительную информацию можно посмотреть на сайте GetSimple CMS по-русски.
- Переименование компонентаЧтобы переименовать компонент кликните по его заголовку 2 раза.

- Пример слайдера через компонентДля добавления простейшего слайдера на jQuery для вашего сайта нужно создать компонент с названием SimpleSlider и вставить в него код:
В шаблоне сайта, в предполагаемом для слайдера месте добавьте код компонента (код регистрозависим):<style> @import url(https://fonts.googleapis.com/css?family=Open+Sans:400,300,600); .simpleslider { background: #58DDAF; color: #2a2a2a; } .simpleslider { margin: 0; padding: 0; font-family: 'Open Sans'; } .simpleslider h1 { color: #fff; text-align: center; font-weight: 300; } .simpleslider #slider { position: relative; overflow: hidden; margin: 20px auto 0 auto; border-radius: 4px; } .simpleslider #slider ul { position: relative; margin: 0; padding: 0; height: 200px; list-style: none; } .simpleslider #slider ul li { position: relative; display: block; float: left; margin: 0; padding: 0; width: 500px; height: 300px; background: #ccc; text-align: center; line-height: 300px; } .simpleslider a.control_prev, a.control_next { position: absolute; top: 40%; z-index: 999; display: block; padding: 4% 3%; width: auto; height: auto; background: #2a2a2a; color: #fff; text-decoration: none; font-weight: 600; font-size: 18px; opacity: 0.8; cursor: pointer; } .simpleslider a.control_prev:hover, a.control_next:hover { opacity: 1; -webkit-transition: all 0.2s ease; } .simpleslider a.control_prev { border-radius: 0 2px 2px 0; } .simpleslider a.control_next { right: 0; border-radius: 2px 0 0 2px; } .simpleslider .slider_option { position: relative; margin: 10px auto; width: 160px; font-size: 18px; } </style> <div class='simpleslider'> <h1>Incredibly Basic Slider</h1> <div id='slider'> <a href='#' class='control_next'>></a> <a href='#' class='control_prev'><</a> <ul> <li>SLIDE 1</li> <li style='background: #aaa;'>SLIDE 2</li> <li>SLIDE 3</li> <li style='background: #aaa;'>SLIDE 4</li> </ul> </div> <div class='slider_option'> <input type='checkbox' id='checkbox'> <label for='checkbox'>Autoplay Slider</label> </div> </div> <script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script> jQuery(document).ready(function($){ $('#checkbox').change(function(){ setInterval(function(){ moveRight(); }, 3000); }); var slideCount = $('#slider ul li').length; var slideWidth = $('#slider ul li').width(); var slideHeight = $('#slider ul li').height(); var sliderUlWidth = slideCount * slideWidth; $('#slider').css({ width: slideWidth, height: slideHeight }); $('#slider ul').css({ width: sliderUlWidth, marginLeft: - slideWidth }); $('#slider ul li:last-child').prependTo('#slider ul'); function moveLeft(){ $('#slider ul').animate({ left: + slideWidth }, 200, function(){ $('#slider ul li:last-child').prependTo('#slider ul'); $('#slider ul').css('left', ''); }); }; function moveRight(){ $('#slider ul').animate({ left: - slideWidth }, 200, function(){ $('#slider ul li:first-child').appendTo('#slider ul'); $('#slider ul').css('left', ''); }); }; $('a.control_prev').click(function(e){ moveLeft(); e.preventDefault(); }); $('a.control_next').click(function(e){ moveRight(); e.preventDefault(); }); }); </script>
Или же воспользуйтесь плагином DynPages, тогда добавьте в ваш редактор строку (код регистрозависим):<?php get_component('simpleslider'); ?>
После сохранения шаблона или статьи можно увидеть результат.{% simpleslider %}
Демонстрация - Меню через компонентИногда требуется создать собственное меню, сделать это можно используя плагин i18n_navigation. Приводится в пример 2 компонента.
menu:
menu-footer:<?php $mainp = 'index'; ?> <li<?php if($item->current=='1' && $item->slug!=$mainp) echo ' class="active"'; ?>> <a href="<?=htmlspecialchars($item->link)?>"> <?php if($item->slug==$mainp) echo '<i class="pe-7s-menu"></i> '; ?> <?=htmlspecialchars($item->text)?> </a> <?php if($item->isOpen){ ?> <ul<?php if($item->slug==$mainp) echo ' class="mega-menu"';?>><?php $item->outputChildren(); ?></ul> <?php } ?> </li>
Для кастомизации меню в заголовок и подвал сайта добавлены:<li><a href="<?=htmlspecialchars($item->link)?>"><?=htmlspecialchars($item->text)?></a></li><nav class="main-menu text-center"><ul><?php get_i18n_navigation(return_page_slug(),0,1,I18N_SHOW_MENU, 'menu'); ?></ul></nav>
Результатом будет кастомизированное пользовательское меню на сайте и в подвале.<div class="footer-nav"><ul><?php get_i18n_navigation(return_page_slug(),0,1,I18N_SHOW_MENU, 'menu-footer'); ?></ul></div>
Демонстрация
Прочее
Для получения прочей необходимой информацией воспользуйтесь одним из ресурсов в рунете: GetSimple CMS по-русски / Форум. Или же за рубежом: GetSimple CMS / Forum.
- Стили шаблона в редактореCуществует возможность добавить стили шаболона сайта в редакторе CKEditor, и сделать внешний вид редактора аналогичично тому, как мы видим контент на сайте.
Инструкция:- В папке темы, которая используется нужно создать файл ckeditor.css.
- Подключить в ckeditor.css стили темы через @import url(); Например:
@import url(css/font-awesome/font-awesome.css); @import url(css/bootstrap.css); @import url(css/style.css); @import url(css/responsive.css); - В файле конфигурации gsconfig.php, разделе [# Параметры WYSIWYG-редактора ...] подключаем ckeditor.css, пример (кусок кода конфига):
# Настройки WYSIWYG-редактора, раскомментируйте строчку ниже (advanced, basic or [custom config]) # define('GSEDITORTOOL', 'advanced'); # Параметры WYSIWYG-редактора $websitefilepath = $_SERVER['DOCUMENT_ROOT'].'/data/other/website.xml'; if(file_exists($websitefilepath)) { $currentheme = simplexml_load_file($websitefilepath, 'SimpleXMLElement', LIBXML_NOCDATA); $currentemplate = $currentheme->TEMPLATE; if(file_exists($_SERVER['DOCUMENT_ROOT'].'/theme/'.$currentemplate.'/ckeditor.css')) define('GSEDITOROPTIONS',"basicEntities:true,extraPlugins:'nbsp,youtube,html5audio,video,wenzgmap,codesnippet,codemirror,oembed', contentsCss: '/theme/".$currentemplate."/ckeditor.css'"); else define('GSEDITOROPTIONS',"basicEntities:true,extraPlugins:'nbsp,youtube,html5audio,video,wenzgmap,codesnippet,codemirror,oembed'"); # chart }else define('GSEDITOROPTIONS',"basicEntities:true,extraPlugins:'nbsp,youtube,html5audio,video,wenzgmap,codesnippet,codemirror,oembed'"); # chart # WYSIWYG toolbars (advanced, basic or [custom config]) define('GSEDITORTOOL', "['Bold','Italic','Underline','Strike','Subscript','Superscript','NumberedList','BulletedList','JustifyCenter','JustifyRight','JustifyBlock','HorizontalRule','Table','Link','Unlink','Anchor','Image','Blockquote','CreateDiv','PasteFromWord','Undo','Redo'],'/',['Styles','Format','FontSize','TextColor','BGColor','oembed','Video','Html5audio','Iframe','wenzgmap','CodeSnippet','RemoveFormat','Source']"); # Chart # Язык WYSIWYG-редактора (default en), раскомменитровать строчку ниже, если хотите, чтобы язык отличался от языка, выбранного при установке CMS # define('GSEDITORLANG', 'en'); - После подключение необходимо проверить админ-панель на отсутствие ошибок, открыть редакторе страниц и увидеть внешний вид своей темы в редакторе CKEditor. Если файла ckeditor.css нет, будут подключены стандартные параметры.
- Безопасность CMS
Вопросы безопасности движка беспокоят многих. Хотя CMS и не использует базу данных, существует некий шанс попасть под атаку хакеров и потерять доступ к сайту. Ниже будут рассматриваться способы защиты сайта от взлома.
.htaccess файл внутри директорий
Данный файл используется веб-сервером Apache и одной из его функции служит ограничения доступа. Строка Deny from all запрещает доступ ко всем файлам и каталогам в текущей папке веб-сервера.
web.config файл
Файл с аналогичным функционалом, на ином языке, используется веб-сервером IIS. Для ограничения доступа к файлам можно воспользоваться следующим примерном (web.config должен находиться в корне сайта)
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <handlers> <add name="RestrictDataOther" path="/data/other/*" verb="*" type="System.Web.HttpForbiddenHandler" /> </handlers> ... </system.webServer> </configuration>Вышенаписанный код запрещает доступ к директории в URL /data/other/... от корня сайта, если указать path="/data/other/*.xml", то будут блокироваться все файлы с раширением xml в этой и последующих директориях.
Дополнительное шифрование
Для включения дополнительного шифрования cookie-файлов можно воспользоваться константой GSLOGINSALT в файле конфигурации:
define('GSLOGINSALT', 'Ваш_уникальный_модификатор');GSLOGINSALT во включенном состоянии модифицирует хэш файла cookie (сохраняется на компьютере при авторизации в админ-панеле) и затрудняя его расшифровку.
Каждый раз при установке CMS c помощью API система получает абсолютно уникальный модификатор хэша ("соль"). Использование API GetSimple не является обязательным, можно применить и собственный модификатор.
Этот модификатор ("соль"), созданный пользователем или по умолчанию, используется для защиты от XSS-атак и обеспечивает верификацию при загрузке файлов на сервер. Для включения собственного модификатора необходимо воспользоваться константой GSUSECUSTOMSALT:
define('GSUSECUSTOMSALT', 'Ваш_уникальный_модификатор_соль');Для получения уникальных значений констант можно воспользоваться ссылкой: http://get-simple.info/api/security/.
Изменение директории админ-панели
В целях дополнительной безопасности можно изменить название папки панели управления на другое, используя константу GSADMIN в файле конфигурации:
define('GSADMIN', 'admin_ka');Защита файлов шаблона сайта (темы)
Для предотвращения доступа к файлам шаблона рекомендуется в начале файла прописывать такую строку:
<?php if(!defined('IN_GS')) die(header('HTTP/1.0 404 Not Found')); ?>При открытии файла шаблона в браузере роботом или злоумышленником, конечная сторона получит ошибку с кодом отсутствия 404 (если не произведена авторизация в панели управления).
Плагины защиты
GST AdminLock необходим для скрытия админ-панели путем добавления дополнительных данных в URL адрес (переменная=пароль).
kt block login блокирует IP-адрес на час после трех неудачных попыток ввода логина и пароля в панели управления.

