CSS
 CSS - язык описания внешнего вида документа, написанного с использованием языка разметки.
CSS - язык описания внешнего вида документа, написанного с использованием языка разметки.
Проще говоря, CSS - внешний вид HTML документа, его стили, некоторая анимация и красота. Чтобы не запихивать все стили документа на страницу используется отдельный CSS файл, куда и вписываются все свойства внешнего вида HTML странички.
CSS используется как средство описания, оформления внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML, но может применяться и к любым XML-документам, например, к SVG или XUL.
Существует несколько версий языка - CSS1, CSS 2, CSS2.1, CSS3.0.
В настоящий момент используется третья версия CSS, которая, в отличии от предыдущих версий довольно сильно расширена. CSS3 в совокупности с HTML5 позволяет создавать современные и красивые сайты, адаптированные ко всем устройствам, при правильном и грамотном написании кода. Основной целью разработки CSS было разделение логической структуры веб-страницы от описания внешнего вида этой страницы. Кроме того, CSS позволяет представить один и тот же документ в разных стилях или методах вывода документа.
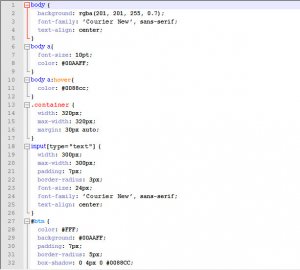
 Правила CSS пишутся на формальном языке CSS и располагаются в таблицах стилей, то есть таблицы стилей содержат в себе правила CSS. Эти таблицы стилей могут располагаться как внутри веб-документа, внешний вид которого они описывают, так и в отдельных файлах, имеющих формат .css (Формат CSS — это обычный текстовый файл в котором не содержится ничего, кроме перечня правил CSS и комментариев к ним.)
Правила CSS пишутся на формальном языке CSS и располагаются в таблицах стилей, то есть таблицы стилей содержат в себе правила CSS. Эти таблицы стилей могут располагаться как внутри веб-документа, внешний вид которого они описывают, так и в отдельных файлах, имеющих формат .css (Формат CSS — это обычный текстовый файл в котором не содержится ничего, кроме перечня правил CSS и комментариев к ним.)
Существует 4 способа подключения CSS к документу:
- С помощью тега <link> (<link rel="stylesheet" href="main.css">).
- Посредством директивы @import (@import url(main.css);).
- Внутри документа, разделяя код тегами <style> и </style> (<style>p {margin:1em;}</style>).
- В самом документе, в теле какого-то отдельного тега (<p style="margin:1em;">)

