Обслуживание, web-дизайн и вёрстка
Это нужно всем, у кого уже есть или будет сайт...



Техническая поддержка сайта (обслуживание)
 Каждый сайт нуждается в обслуживании. Без должного обслуживания сайт тормозит, устаревает и теряет посетителей. Поэтому нужно регулярно следить за своим сайтом(ами) и вовремя проводить техническое обслуживание.
Каждый сайт нуждается в обслуживании. Без должного обслуживания сайт тормозит, устаревает и теряет посетителей. Поэтому нужно регулярно следить за своим сайтом(ами) и вовремя проводить техническое обслуживание.
Комплексные мероприятия по обслуживанию объекта делятся на следующие категории:
- Создание резервной копии (бэкапа) файлов сайта и дампа базы данных
- Устранение ошибок дизайна скриптов, страниц и сайтов
- Замена битых файлов (картинок, скриптов и т.п.) на работоспособные
- Лечение сайта от вирусов и других вредоносных скриптов
- Другие работы по доработке и SEO
Веб-дизайн
 Это своего рода дизайн, который включает в себя разработку веб-интерфейсов для веб-сайтов или веб-приложений. Человек, который занимается дизайном сайтов, называется веб-дизайнером, и это не просто направление, это целая профессия веб-дизайнера.
Это своего рода дизайн, который включает в себя разработку веб-интерфейсов для веб-сайтов или веб-приложений. Человек, который занимается дизайном сайтов, называется веб-дизайнером, и это не просто направление, это целая профессия веб-дизайнера.
Существует несколько этапов разработки веб-дизайна:
Круг полномочий
Дизайнер должен знать, с чего начать свою работу, поэтому основным этапом создания дизайна вашего сайта является ТЗ (Техническое задание). В ТЗ указано все, что нужно для внешнего вида вашего сайта, и не только: размеры шрифтов, типы шрифтов, типы кнопок, оформление форм, картинки, ширина и высота блоков, адаптивность и многое другое.
Без технического задания создать дизайн сайта очень проблематично, а ориентироваться на вкус и цвет самого дизайнера бывает очень негативно. ТЗ может составляться несколькими людьми и утверждаться коллегиально.
Структурирование информации
Этап, который включает в себя форму и организацию контента сайта. На этом этапе нужно продумать, где и что будет на участке, составить структуру – основу для дальнейшей разработки дизайна.
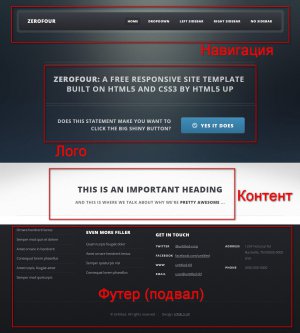
Графический дизайн
Сюда входит визуальное оформление сайта, структура меню, расположение блоков сайта, верх и низ сайта. Само графическое оформление представляет собой картинку, после которой уже появится наш сайт.
Макет
 На этом этапе все вышеперечисленное начинает сливаться в одну общую точку — сам сайт. Верстка сайта — это создание самого внешнего вида сайта с использованием технологий HTML и CSS.
На этом этапе все вышеперечисленное начинает сливаться в одну общую точку — сам сайт. Верстка сайта — это создание самого внешнего вида сайта с использованием технологий HTML и CSS.
Графический макет превращается в веб-страницу, где уже можно увидеть четкое расположение блоков, выделить текст и посмотреть, как выглядят формы обратной связи.
Макет сайта — это шаблон в его исходном виде, на котором можно творить чудеса, используя технологии JavaScript, в связке с HTML, PHP и CSS.
Вебмастеринг
Заключительный этап веб-дизайна, на котором сайт распространяется по сети, размещается на веб-серверах, размещается и наполняется контентом. На данном этапе веб-дизайном занимаются лишь посредственно, и устраняют имеющиеся недостатки дизайна или адаптируют дизайн под конкретные CMS и серверы совместно с веб-мастером.
<< HTML, PHP, CSS, MySQL, JavaScript | Работа с различными CMS и создание шаблонов сайта >>

